Each programming language has a elementary must retailer files in reminiscence for performing some computations on that data. Now to retailer and entry this data, the reminiscence location wants a name, and this identify is known as "Variable". In addition to this, every reminiscence location can retailer solely a selected variety of data.
And the "DataType" of the variable helps in figuring out this. In the results of this example, each the worldwide variable and the block-scoped variable find yourself with the identical value, werewolf. This is since in preference to making a brand new native variable with var, you're reassigning the identical variable within the identical scope.
Var doesn't acknowledge if to be a half of a different, new scope. It is usually really helpful that you just declare variables which are block-scoped, as they produce code that's much less more possible to unintentionally override variable values. In JavaScript, we will declare variables making use of var, let, or const keywords. As we all know JS is an untyped language, so we don't should specify the info sort of variable.
An object accommodates properties, outlined as a key-value pair. You'll be taught extra about objects in upcoming chapters. Some readers could do a double-take at this example. The variable x was declared inside the if block, and but we have been ready to entry it from exterior that block.
Some individuals name this var-scoping or function-scoping. The let key phrase is used to declare variables in JavaScript. The var key phrase may even be used to declare variables, however the important thing distinction between them lies of their scopes. Var is perform scoped at the same time let is block scoped - we'll talk about this in additional element later.
With the introduction of let and const keywords, it added a brand new variety of Scope in JavaScript. You can not entry the variables declared inside a specific block from exterior the block. Variables in JavaScript work in a distinct way from different languages.
Here, you do not must specify the kind of variable you're using. Unlike different programming languages, you do not have totally diverse statistics varieties for several different varieties of values. This might induce undefined variables in one's code. Very interesting, however what occurs if we use let or const?
Remember in our desk they don't share this property. Variables declared making use of var are created earlier than executing any code. Before deciphering JavaScript code line by line, JavaScript engine parses as a result of the complete code. During this parsing step, the engine allocates reminiscence to variables declared making use of var and assign undefined. Conversely, within the code that makes use of var, redeclaration of mango to "blue" contained within the if block, additionally variations the mango declared in line 1 to "blue".
How To Displayan Inteiger To A Tenth In Javascript This is considering variables declared with var are outlined globally, notwithstanding block scope. In this example, the native variable is function-scoped. Variables declared with the var key phrase are constantly function-scoped, which means they acknowledge capabilities as having a separate scope. This locally-scoped variable is subsequently not accessible from the worldwide scope.
Variables are a basic component of many programming languages, and are amongst the many first and most vital ideas for novice coders to learn. There are a considerable variety of various properties of variables in JavaScript, in addition to a quantity of guidelines which should be observed when naming them. Thus any developer have to know the right way to efficiently work with variables, their rules, and particularities. In today's tutorial, we're going to discover ways to declare, interact, and scope variables in JavaScript.
We will introduce new ideas and crucial JavaScript key terms like var, let and const. An array is a kind of object used for storing a number of values in single variable. The array index begins from 0, in order that the primary array aspect is arr not arr. These are the predefined varieties of knowledge which might be supported by the programming language. JavaScript primarily helps the next varieties of primitive facts types. JavaScript additionally has the conference of utilizing camel case within the names of features and variables declared with var or let.
This is the perform of writing the primary phrase lowercase, after which capitalizing the primary letter of each subsequent phrase with no areas between them. Most variables that aren't constants will comply with this convention, with some exceptions. The names of variables which are constant, declared with the const keyword, are regularly written in all uppercase. As cited previously, variables should be utilized to symbolize any JavaScript facts type. In this example, we'll declare variables with string, number, object, Boolean, and null values.
Modern JavaScript makes use of let and const key phrases instead of var to declare variables. When you wish a variable that doesn't change its value, then use the const key-phrase to declare variables. Another property of block-scoped variables is that they can't be examine or written to earlier than they're in reality declared.
While these variables are "present" all with the aid of their scope, all factors up till their declaration are a half of their temporal lifeless zone. This is only a classy method of claiming you can't entry them earlier than the let statement, and fortunately TypeScript will allow you to recognize that. When a variable is said making use of let, it makes use of what some name lexical-scoping or block-scoping. We can declare variables to keep facts with the aid of the use of the var, let, or const keywords.
JavaScript additionally defines two trivial information types, null and undefined, every of which defines solely a single value. In addition to those primitive information types, JavaScript helps a composite information sort often called object. We will cowl objects intimately in a separate chapter. Local variables can't be accessed out of the perform the place they're declared, whereas the worldwide variables could very well be accessed from anywhere. This could very well be difficult and a few imagine it's greatest to forever declare variables and capabilities earlier than employing them. This exhibits that the case statements themselves usually are not blocks, variables declared inside them are hoisted to the change declaration block.
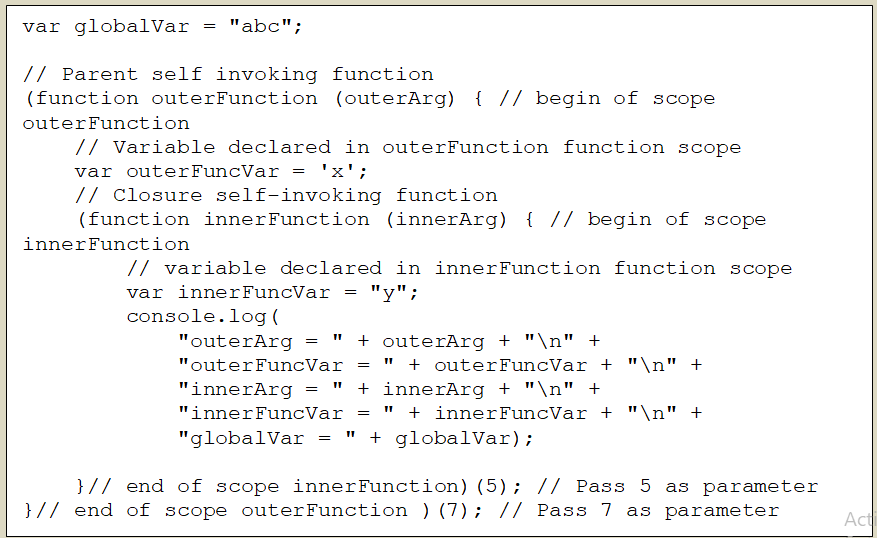
When the compiler hoists the brand new declaration of the "message" variable, you're now re-declaring an present variable which leads to a syntax error. When outerScope() will get referred to as it returns a reference to the innerScope function, which is later referred to as from the outermost scope. Const is used to declare variables whose values can't be re-assigned. When a variable is said applying var in international scope, that variable is added as a non-configurable property to the worldwide object. So after reviewing the examples above you would possibly be questioning what strategy do you have to take to create variables?
Well, as a matter of excellent programming practice, it is best to explicitly declare variables with the var command – earlier than using. Explicitly declaring a variable helps the browser effectively and precisely course of and handle the variables. This comparatively small set of sorts of values, or facts types, lets you carry out helpful capabilities together with your applications. There is not any specific distinction between integer and real-valued numbers.
Nor is there an specific date facts sort in JavaScript. However, you need to use the Date object and its techniques to deal with dates. Similar to different programming languages, making a variable known as as "Declaring" a variable in JavaScript.
In addition to this, the declaration of the variable occurs with the assistance of the "var" keyword. Something to notice is that you'll nonetheless seize a block-scoped variable earlier than it's declared. The solely catch is that it's unlawful to name that perform earlier than the declaration. If concentrating on ES2015, a contemporary runtime will throw an error; however, at once TypeScript is permissive and won't report this as an error. Anything and all the things outdoors of a block or a perform we'll name Global. So, once we declare variables, they will exist inside a block, inside a function, or outdoors of a block/function – that is, they've world scope.
Every programming language in today's world has the theory of variables. Variables are used to shop values which will change at any level in time. But, did you ever detect that these variables invariably have a scope, and also you cannot use them exterior of that scope? In this tutorial, you'll discover the Scope of Variables in JavaScript.
Prior to the ECMAScript language specification that today's JavaScript is predicated on, there was just a method to declare a variable — applying the var keyword. As a result, most older code and mastering assets will solely use var for variables. We'll go over the variations between var, let, and const key phrases in its very own part below.
A variable is a named container used for storing values. A piece of files that we'd reference a variety of occasions should be saved in a variable for later use or modification. In JavaScript, the worth contained inside a variable should be any JavaScript files type, which includes a number, string, or object. A variable declared employing let key-phrase is block scoped. A block is a piece of code wrapped in curly braces(). Var can declare both international scoped or perform scoped variables.
Hoisting is the default behaviour, of JavaScript by which operate and variable declarations are positioned on the highest of scope earlier than their code execution. In effortless words, a variable is used or accessed earlier than it has been declared. Hoisting should not work throughout initialization, it really works solely throughout declarations. Var is globally or operate scoped whereas let and const are block-scoped i.e., can solely be accessed inside the block they have been declared.
The declaration above simply use one line, however it's a bit extra durable to examine than separated declarations. Furthermore, all of the variables are declared making use of the identical key phrase let. You can't use different variable key phrases like const and var.
But there are literally shorter methods to declare a number of variables employing JavaScript. First, that you must use just one variable key-phrase and declare the variable names and values separated by commas. Consequently, you possibly can entry world variables declared in a single window or body from an additional window or body by specifying the window or body name. For example, if a variable referred to as phoneNumber is said in a FRAMESET document, you possibly can confer with this variable from a toddler body as parent.phoneNumber. If you don't want a variable declared inside a block to be accessed exterior of the block, that you must declare them employing the let or const keywords. Variables declared with the var key-phrase contained in the block are accessible exterior of the block too.
OP is asking about higher practices which can incorporate readability as well.. One of probably the most basic qualities of a programming language is the set of knowledge sorts it supports. These are the kind of values that could be represented and manipulated in a programming language. Try getting into the 4 strains above into your console one by one, and see what the outcomes are.
You'll detect that we're applying a distinctive operator referred to as typeof — this returns the info variety of the variable you style after it. The first time it really is called, it need to return string, as at that time the myNumber variable incorporates a string, '500'. Have a glance and see what it returns the second time you name it. Back when JavaScript was first created, this was the one strategy to declare variables.
So let was created in contemporary variants of JavaScript, a brand new key-phrase for creating variables that works considerably in another method to var, fixing its problems within the process. Variables declared out of any operate are referred to as international variables. They would be accessed wherever within the JavaScript code, even inside any function. With let statement, now I be happy to declare variables inside if-statements just like the best method I do in c#.
The scoping concepts of const are similar to that of the let keyword. Like let, the variables declared with the const key phrase can even have scope restricted to the block during which they're declared. Values that can't change in programming are which is called immutable, when values that may be modified are mutable. Although const values can't be reassigned, they're mutable because it can be feasible to switch the properties of objects declared with const.
Many programming languages function constants, that are values that can't be modified or changed. In JavaScript, the const identifier is modelled after constants, and the values assigned to a const can't be reassigned. JavaScript saved x to reminiscence as a variable earlier than the execution of the script. Since it was nonetheless referred to as earlier than it was defined, the result's undefined and never 100. However, it doesn't trigger a ReferenceError and halt the script.


























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.